Mobile browsing represents 50% of all internet traffic
Marginal only 10 years ago (even if 10 years is an eternity on the Internet!), the use of mobile phones to access the Internet became overwhelming, rivaling laptops and home computers, until then undisputed masters of internet access.
Source: StatCounter Global Stats – Platform Comparison Market Share
As we can see above, we have reached a balance between PCs and Mobile Phones in the use of devices for internet access.
In 2020, the Internet is therefore just as “fixed” as “mobile”.
As a result, to adapt to this new environment, you must pay at least as much attention to the mobile version of your site as to its PC version to get the best results!
Mobile navigations
We’ll get to that later, but one of the main things to remember when it comes to mobile browsing is that it’s not something uniform, as devices that allow access to internet are constantly evolving.
With technologies changing at high speed and a cell phone lifespan of no more than 5 years, this means that web platforms must adapt to these hardware changes as much as hardwares adapts to web platforms. It also means that several generations of mobile phones overlap, and that we must always keep in mind to be accessible to as many people as possible.
Between 2019 and 2020, here were the most commonly used resolutions for mobile design:
- 360×640 (18.7%)
- 375×667 (7.34%)
- 414×896 (6.76%)
- 360×780 (5.31%)
- 375×812 (5.01%)
- ….
Not to mention all the others! We can thus realize the very wide variety of resolutions but also of screen ratios (16:10, 16: 9, 5: 3, 2: 1, …), criteria that will impact the design on mobile.
Note also that these resolutions do not correspond at all to the resolutions of the latest screens released on mobile phones, which can display HD resolutions sometimes even higher than some computers. So the iPhone X will have a resolution of 1125 x 2436, and another example, the Samsung Galaxy S10E will have a resolution of 1080×2280.
Why is having a mobile-friendly site essential?

Reason # 1: Don’t miss out on half the population!
As we have seen previously, in fact, around the world, 50% of Internet content visits are made via a mobile terminal. And among the reasons that push a user to leave a website, the lack of a mobile version (or an insufficiently optimized version) appears to be one of the first determining factors.
Having an irreproachable site on mobile, it is therefore above all to address the greatest number.
Reason #2 : Soigner votre image de marque
In 2020, the expectations of an Internet user are formatted and strict, with a level of requirement that goes hand in hand with the improvement of mobile technologies. As cellphones become real mini computers and concentrate more and more amazing tools, their users hope to be dealing with platforms optimized for their little gems.
A site that is not Mobile Friendly will be perceived by the less tolerant as a real lack of taste, a dent in your activity, and may resurface in a negative way on the vision that a person will have of your company. If of course an Internet user can forgive a very small company or a company whose services he already knows, it must be considered that in an era where the customer is king, and where the customer is more and more an Internet user, not having your website mobile optimized (with images and texts at the right size, appropriate navigation, etc.) will rob you of enormous potential.
Reason # 3: please Google and improve SEO
As we discussed in our article “SEO: How to rank your website on Google“, Google has in its algorithm a range of very varied criteria allowing it to gauge the quality of a search result. Among these, the responsive or mobile-friendly nature of a site is quite decisive, as much as its speed or the relevance of its content and keywords.
Having a site that displays and responds perfectly on mobile is therefore essential for your placement in search engine rankings, and will allow you to garner more visits!
Reason # 4: Pay less for your advertising campaigns!
What Google applies to the natural results of its search engine, it also applies to Google Ads (formerly Adwords). Indeed, when a site seems to be insufficiently adapted on mobile, your paid advertisements will receive a bad quality score. By having a lower quality score than your competitors, you will then have to pay more for your advertising placement than them! This is why if you run Google Ads campaigns, having a flawless mobile site will save you money in the long run, in addition to promoting your conversion rates!
And Google is not alone! Recently, Facebook, the second largest online advertising giant, also announced that businesses without sites suitable for mobile devices would see their advertising penalized.
Reason # 5: Be twice as creative!
With a PC version AND a mobile version, you have the opportunity to explore two ways to design, and two ways to navigate, leveraging the strengths of each medium to better get your message across.
For all professions or creative industries, having a dedicated mobile version that is different from the “Desktop” version is to assert your know-how, attention to detail and originality.
Learn more about the development of Responsive Websites in Vietnam with KNOK STUDIOS
Questions to be resolved

First of all, how to know if a website is “Mobile-Friendly”?
It could not be easier ! Indeed, Google has launched a specific tool to find out if your website corresponds to their expectations and those of Internet users, at this link.
Just type in your website URL (address) and click “Test URL”, and you’ll be set in seconds!
More generally, it is all about proportions and accessibility : If a site is difficult to navigate, if you need to zoom in or out, if the texts are difficult to read, if the photos are pixelated or cut off, or some features just don’t work, then there’s work to be done!
What if my site is not “Mobile-Friendly”?
Depending on the technology used when creating your site and its age, two solutions are possible.
In the first case, if the original site allows it and has a resolutely simple structure, you can quite simply call on a Web Agency or a Coder / Web Designer who will readapt the design for mobile.
In a second case, if the site is complex or for example uses outdated technologies or elements that do not appear on mobile, the best is to recreate the website entirely. Depending on your industry, if your website is older than 3 or 5 years, it’s a good idea to consider a graphic overhaul anyway.
By completely recreating your website (while keeping most of its content if you wish), you will adapt to the trends and look like a dynamic and modern business. If your website capitalizes on recurring visits, it will also be an opportunity to offer something new to your regular visitors. Without necessarily disrupting their habits, the novelty will mainly be perceived in a positive way.

What to choose ? Mobile-Responsive or Mobile-First?
First of all, you have to understand that the uses of the Internet on mobile phones and traditional PCs are not the same. And the first reason why these uses are different is the duration (or conditions) of navigation.
In any case, the browsing and searching experience on a PC will be superior, due to the comfort provided by the presence of a larger screen, a mouse, as well as a more suitable environment (a office for example, the absence of reflection of the sun’s rays, etc.).
As a result, we have less time to spend on mobile visits, especially in a specific research process, than on PC. And who says less time spent means less chance of interactions.
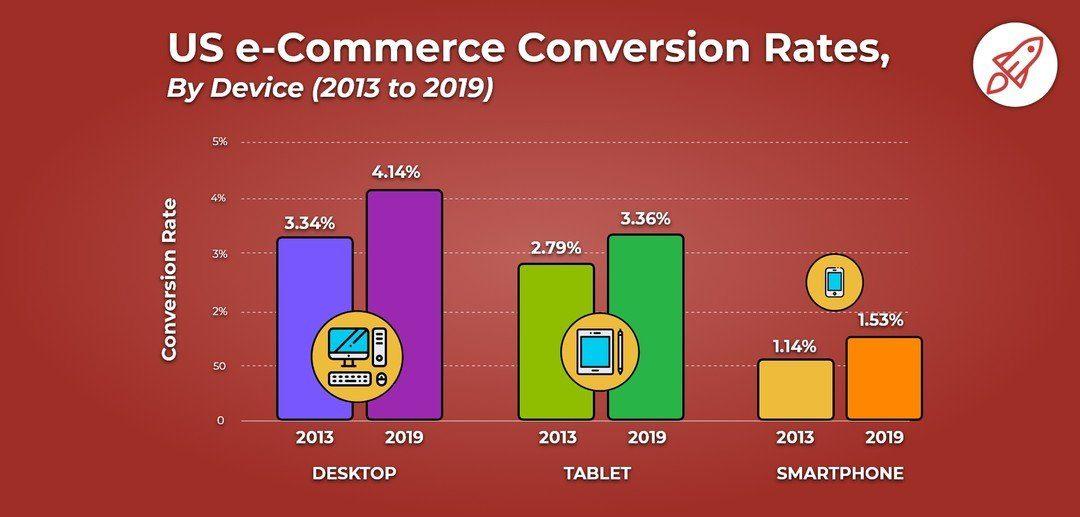
It’s always more comfortable to shop online or write a contact form on a PC, and the conversion rates don’t lie: a visit on a PC always transforms around 2 to 3 times more than on a mobile.

This is why, to restore the Mobile Vs PC balance, some players such as Agoda (online hotel reservations) are creating marketing offers and price reductions specific to mobile users!
Another reason why this conversion rate is lower, apart from the time spent, is still the design. Indeed, as the years go by, this conversion rate increases, thanks no doubt to the better quality of internet connections (4G and +), devices … but also because the sites are making more efforts on the design. of their mobile versions.
Finally, it must be remembered that in many cases, the mobile visitor and the PC visitor are in fact the same person! Indeed, at first, he can go to the mobile version of your site, and, seduced by your overall offer without having the time to look in detail, the Internet user will postpone his 2nd visit until a little later, when he can go to his PC, and it is then in peace that he will perform his purchase or contact you!
So this is why the conversion figures can be biased: conversions on PC are higher because they benefit from previous visits on mobile!
Now that this point is clarified, two solutions are available to you as to the philosophy of your mobile website.
1. The “Mobile-Responsive” solution.
A site is said to be “Mobile-Responsive” when it has been designed to be used primarily on a computer, but the proportions and / or the organization are revised to “fit” into a cell phone screen.
This is the most widely used solution, because it is often the most economical.
2. La solution “Mobile-First”.
A site is said to be “Mobile-First” when it has been designed to be used primarily on a mobile phone, or on an equal footing with a computer. This therefore requires working on very different designs and navigations.
This is the most optimized solution, because this way you make sure you have a perfect version on all media.
To choose between one and the other, you will need to know as well as possible the browsing habits of your target, their origin, but also know the standards of your industry.
Younger populations will use their mobile phones and social media / messaging more, so if you are primarily addressing them, the focus will likely need to be on a Mobile-First solution. If, on the other hand, your target core is (for example, but this is not the only differentiating factor) older, it is more likely that it uses PC (or tablet) type formats.
Depending on the country you are in and how well equipped its population is, the answer will also vary. Developing countries will have more mobile users among their populations than PCs, these being less expensive, and because sometimes mobile networks are simply better in the absence of fiber access in homes! On the other hand, this is not systematic, so find out more about it. For example, in the case of Vietnam, only 45% of phone owners have 3G and 4G access, which is why for some, internet access can only be achieved on a computer.
Another notable fact, if by nature your site requires that you spend a lot of time (documentation, administration, complex or customizable products, etc.), invest in the PC version of your site as a priority. Conversely, if your site is simple and visitors should spend little time on it, choose Mobile-First! This is also linked to the notion of urgency or compulsive craving.
A user looking for a car, a house or an apartment will prefer a PC navigation for his research: it is an important decision to make, it is therefore necessary to take the time to carefully look at the descriptions, the offers, the visuals, etc.

On the other hand, for quick information, small errands or one-off deliveries, personal services (hairdressers, locksmiths, restaurants …), your target searches are done more “in the moment”, and the tool the most easily at hand will be the mobile phone, especially if you rely a lot on the phone itself as a means of contact! So having a mobile-first site will be the most relevant.
In conclusion, between Mobile-Responsive and Mobile-First, the answer is … Consumer First! First think about him, his habits and his expectations to consider your digital platform.
Is it expensive to have a Responsive or Mobile-First site?
Not necessarily ! Again, remember that the biggest cost to you would be to deprive yourself of 50% of your potential customer base. Therefore, investing in a responsive site is a real necessity, and the question no longer really arises, just like: “Should you have a door to your store?“. The answer is obviously yes!
Also, on the one hand, current technologies make it possible to make responsive sites faster than before, with better results, and therefore, the costs are cheaper then before.
However, on the other hand, you have to understand that these days designers and developers have to deal with a very complex environment. If 10 or 20 years ago, Internet uses were generally all the same, today the number of connected devices has exploded, with all their own specificities.
As seen previously, today, the screen resolutions and ratios are extremely different, as are the operating systems (Windows, Mac, Android, iOS iPhone … all in different versions!) and browsers (proprietary mobile browsers, Chrome, Edge, Firefox, and more). As a result, having a site that displays perfectly with a consistent design from one screen to another can become a real headache. It involves more thought into the design, and most importantly, a lot, a lot more testing. With more time necessary to perfect these details, costs rises naturally ensue.
Indeed, when a designer is working on a brand new page template for your website, and the developer integrates it, you have to consider that the work is twofold: 1 PC version, 1 mobile version. Without necessarily doubling the cost or the effort entirely, there is no doubt that today’s requirements represent an investment.
Go further: development of mobile applications
Finally, after dealing with responsive sites and Mobile-First sites, another option is also available, that of the dedicated mobile application.
Escaping internet browsers, mobile applications allow greater flexibility in their creative and development process. It also makes them more complex, which means that the choice to develop a mobile application will be the right one for much more interactive projects.
Where a site is often above all a “display” with some interaction features (Chat, Contact, Purchase, etc.), the mobile application will make it possible to take advantage of the specific features of your phones: camera, geolocation, messaging , notifications, fingerprint, accelerometer, interactive 3D, internal history, etc. and provide the best experience to your user.
Learn more about mobile app development in Vietnam with KNOK STUDIOS